지금까지 한 것
1. 이클립스설치,JDK설치,환경변수 설정
2. 이클립스STS설치, Web software설치
3. Spring starter project (스프링 부트 프로젝트) 생성
4. JSP VIEW(jstl,jasper), DEVTOOLS,spring-boot-starter-test,junit,mybatis등 추가적으로 필요한 디펜던시 추가,
5. Mysql을 이용해서 게시판 구현에 필요한 DB생성
6. dto,dao(Mybatis의 경우 mapper)클래스를 이용해서 DB의 객체화
7. Junit과 스프링-테스트를 이용해서 정상적으로 DB에 반영되는지 테스트
8. 유저 Service와 게시판 Service 만들고 junit으로 DB에 반영되는지 테스트
까지 진행하였다.
이번 포스팅에서 진행할 것은 이제 이 홈페이지를 사용자가 직접적으로 사용할 수 있도록 jsp (view)를 만들고
그 jsp를 url별로 mapping 해주고 필요한 정보를 넘겨줄 컨트롤러를 만들어 볼 것이다.
일단 DB와 연동하는 view를 만드는 것은 다음 포스팅에서 진행하기로 하고,
이번 포스팅에서는 단순하게 사이트의 형식만 만들어보기로 하자.
먼저, view를 url에따라 맵핑해주고 (url이 들어오면 거기에 맞는 view를 실행해준다는 의미) 그 view에 필요한 정보들을
넘겨주는 컨트롤러를 만들어 보자.
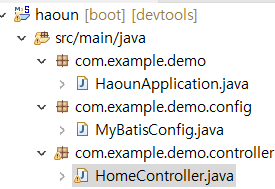
com.example.demo.controller패키지에 HomeController.java 클래스를 만들자.

@Controller
public class HomeController {
private BoardService bService;
private UserService uService;
public HomeController(BoardService b,UserService u) {
this.bService=b;
this.uService=u;
}
@RequestMapping("/")
public String home(Model model) {
return "home";
}
}
우리는 BoardService의 여러가지 서비스를 이용해서 Board테이블의 리스트를 전부 가져오는 bservice.getBoardList()나
아니면 게시글 등록을 위한 bservice.write나 modify등의 서비스를 사용하기위해 bService를 가져왔다. 그리고 비슷하게
user테이블도 사용할 수 있도록 uService도 선언하고 생성해주었다. import해야 할 것들은 빨간줄이 뜨므로 알아서
추가해주도록 하자. @RequestMapping("url주소")는 localhost:8080+"url주소" 이렇게 주소가 입력되면 return에 있는
이름을 가지는 jsp를 호출한다는 의미이다. 즉, localhost:8080/ 이 입력되면 home.jsp가 창에 띄워지게 될 것이다.
/뒤에 내용이 없으면 생략도 가능하다. 일단 간단하게 컨트롤러를 만들어 보았고 할게 하나 더 있는데
우리가 스프링 부트에서 jsp를 쓰기 위해서 jstl과 아파치-jasper를 디펜던시에 추가했다는 사실을 잊지 않았을 것이다.
이 디펜던시들을 활용하기 위해서 프로퍼티에 설정을 추가해야 하는데 application.properties에 다음과 같은 코드를 추
가하자.
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
이제 return에 있는 문자들의 경로를 jsp로 올바르게 찾아 갈 것이다.
스프링부트는 만들면 자체적으로 아파치 톰캣 서버를 내장하고 있다.
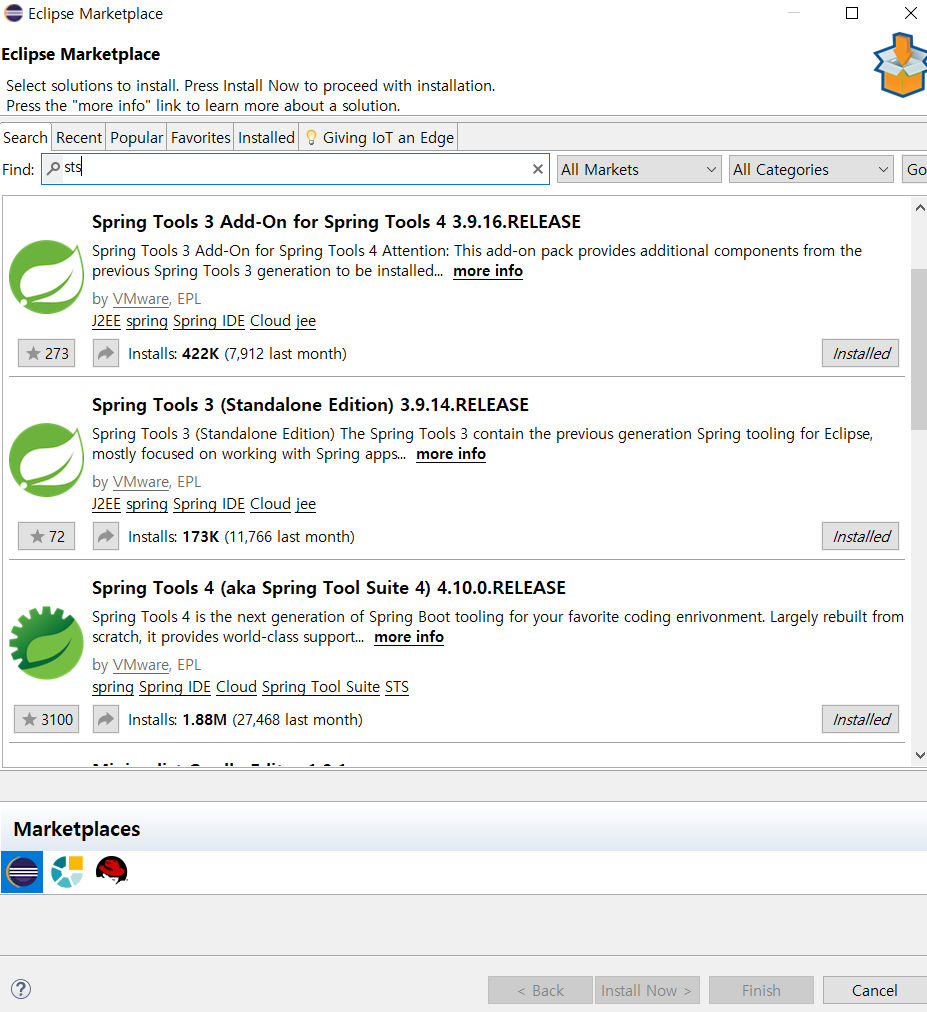
처음에 스프링부트에 관련한 패키지들을 설치할때 eclipsemarketplace -> STS검색 -> 3가지를 다운로드 하였는데

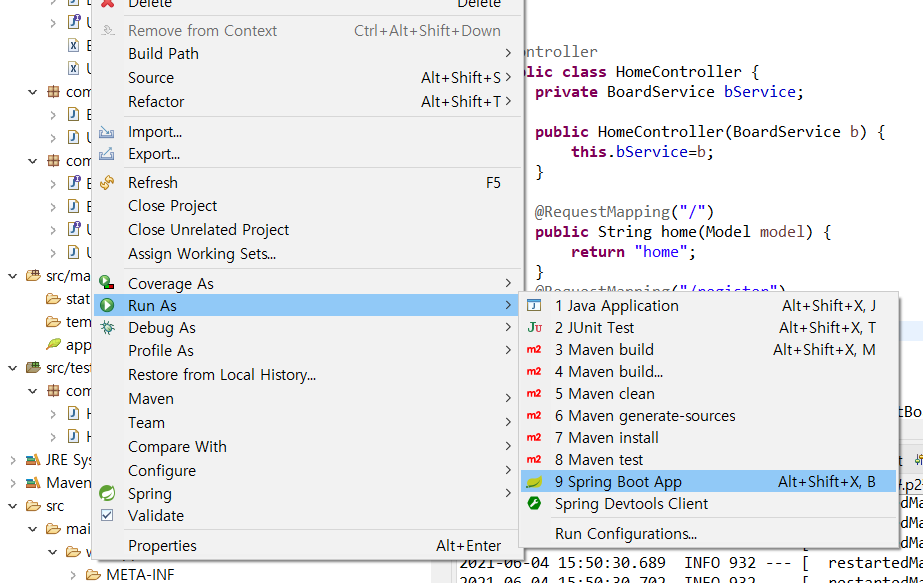
올바르게 다운로드를 하였다면 패키지를 오른쪽으로 클릭해서 run as에 들어가면 spring boot app이 존재할 것이다.

이를 클릭하면 아마 이런 메세지가 뜰 것이다.
Selection does not contain a main type

왜냐하면, 지금 프로젝트에 main함수가 존재하지 않기 때문인데 이를 해결하기 위해서
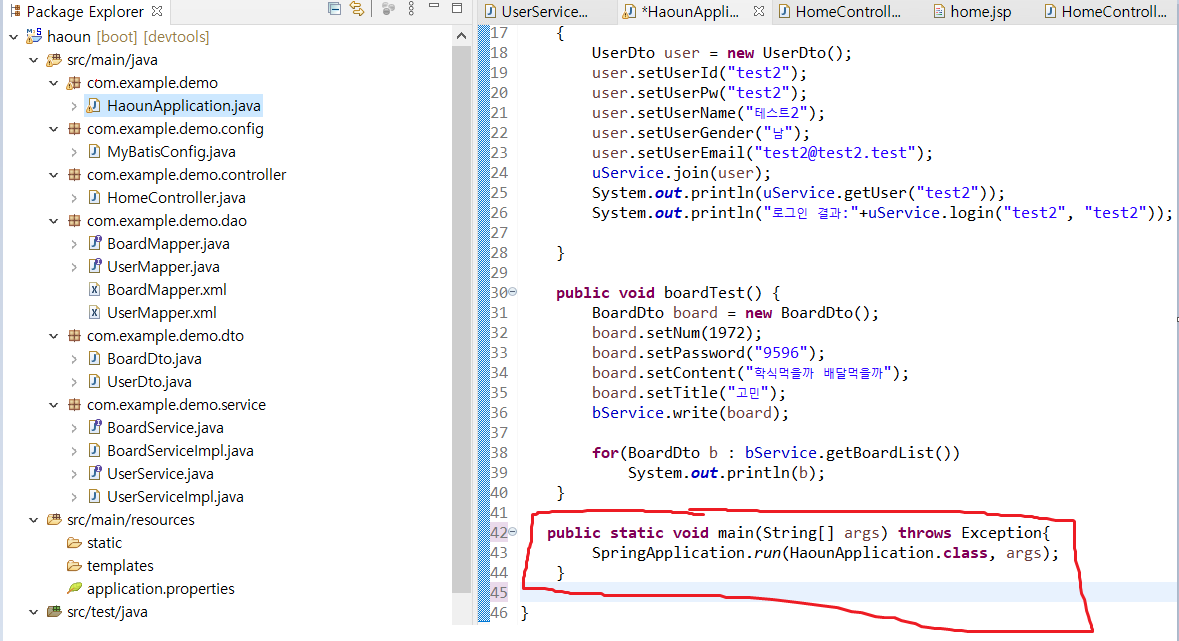
com.example.demo패키지에 작성했었던 application.java 클래스 파일에 메인함수를 추가해주자.

위에 서비스를 테스트하느라 작성했던 코드들은 삭제해도 상관없고 나중에 참고를위해 남겨놔도 괜찮다.
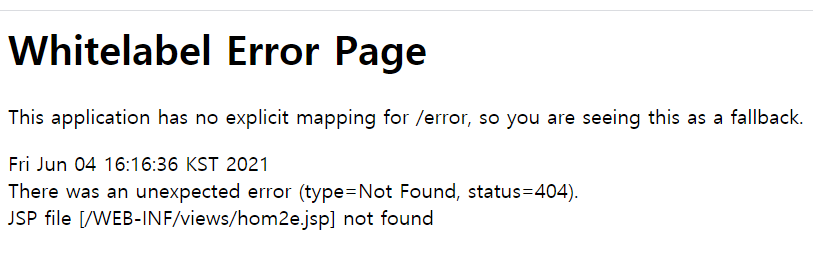
이렇게 진행하면 아직 view(jsp 파일)를 작성하지 않았기때문에

이렇게 서버는 제대로 실행이 되지만,
인터넷창 url치는 칸에 localhost:8080을 쳐보면

이렇게 home.jsp를 찾지 못했다는 오류 메시지가 뜰 것이다. 당연히 아직 jsp를 안 만들었으니 이런 오류가 뜨는 것이다.
그렇다면 이제부터는 jsp파일을 만들어서 하나씩 추가해보자.
일단, 가장 맨 처음에 홈페이지를 실행하면 뜰 home.jsp를 만들어 보자.
기본적으로 홈페이지는 html (내용) +css(꾸미기)+javascript(이벤트)로 이루어 지는데
우리는 이런 프레임과 꾸미기를 직접 만드는게 아니라, 누군가가 이미 잘 꾸며놓은 css와 js를 이용할 수 있는
부트스트랩(bootstrap)을 이용 할 것이다.
무슨얘기냐면, home.jsp에는 우리가 입력하는 내용들과 그 내용들을 꾸며주는 css와 버튼클릭시에 이벤트 발생같은 이
벤트를 담당하는 js가 추가되어서 jsp내에서 활용된다.
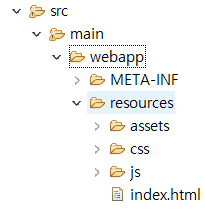
이러한 css나 js같은 것들을 이미 누군가가 만들어 놓은것으로 이를 부트스트랩에서 다운로드 받아서 src->main-
>webapp->resources라는 폴더에 넣어놓고 home.jsp에서 불러와서 사용 할 것이다.
부트스트랩 사이트는 이곳을 클릭하면 들어갈 수 있다.
Free Bootstrap Themes, Templates, Snippets, and Guides
Start Bootstrap develops free to download, open source Bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with Bootstrap.
startbootstrap.com
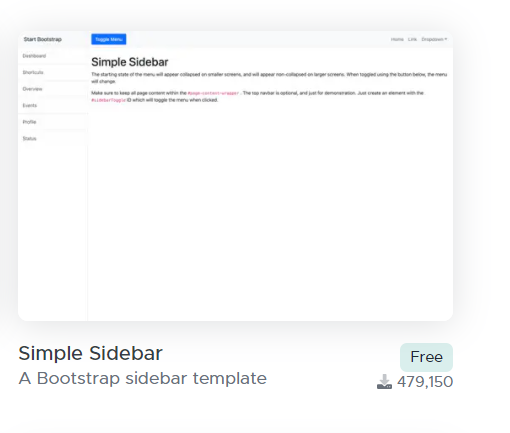
포스팅에서 사용할 부트스트랩은 이것이다.

스크롤을 조금 내려보면 나온다. Free인데다가 다운로드수도 많아서 금방 찾을 수 있다.
이것을 다운로드 받으면 css, js, assets폴더와 index.html이 있는데 이를 src->main->webapp->resources폴더에 넣어주자.

다음은, webapp-WEB-INF-views폴더 안에 home.jsp를 만들자. 그리고 그 안에 index.html에 들어있는 모든 내용을 home.jsp 안으로 옮겨주면 된다. 여기서 주의해야 할 점이 home.jsp위에 페이지 content와 charset같은 정보들을 설정하는 코드가 있는데 이건 지우지말고 그대로 남겨놓고 그 밑에 붙여넣기를 해 줘야 한다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
제대로 저장을 완료했다면 이런 코드가 home.jsp에 저장되어 있어야 한다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Simple Sidebar - Start Bootstrap Template</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="assets/favicon.ico" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="css/styles.css" rel="stylesheet" />
</head>
<body>
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="border-end bg-white" id="sidebar-wrapper">
<div class="sidebar-heading border-bottom bg-light">Start Bootstrap</div>
<div class="list-group list-group-flush">
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Dashboard</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Shortcuts</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Overview</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Events</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Profile</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Status</a>
</div>
</div>
<!-- Page content wrapper-->
<div id="page-content-wrapper">
<!-- Top navigation-->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<button class="btn btn-primary" id="sidebarToggle">Toggle Menu</button>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mt-2 mt-lg-0">
<li class="nav-item active"><a class="nav-link" href="#!">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Link</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#!">Action</a>
<a class="dropdown-item" href="#!">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#!">Something else here</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container-fluid">
<h1 class="mt-4">Simple Sidebar</h1>
<p>The starting state of the menu will appear collapsed on smaller screens, and will appear non-collapsed on larger screens. When toggled using the button below, the menu will change.</p>
<p>
Make sure to keep all page content within the
<code>#page-content-wrapper</code>
. The top navbar is optional, and just for demonstration. Just create an element with the
<code>#sidebarToggle</code>
ID which will toggle the menu when clicked.
</p>
</div>
</div>
</div>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</body>
</html>
최우선적으로 할 일은 참조하고있는 js(자바스크립트)와 css의 경로를 수정해주는 것이다.
우리가 webapp/resources라는 폴더 안에 js와 css를 넣었으므로 경로를 다음과 같이 바꿔주자.
<link href="../resources/css/styles.css" rel="stylesheet" />
<script src="../resources/js/scripts.js"></script>
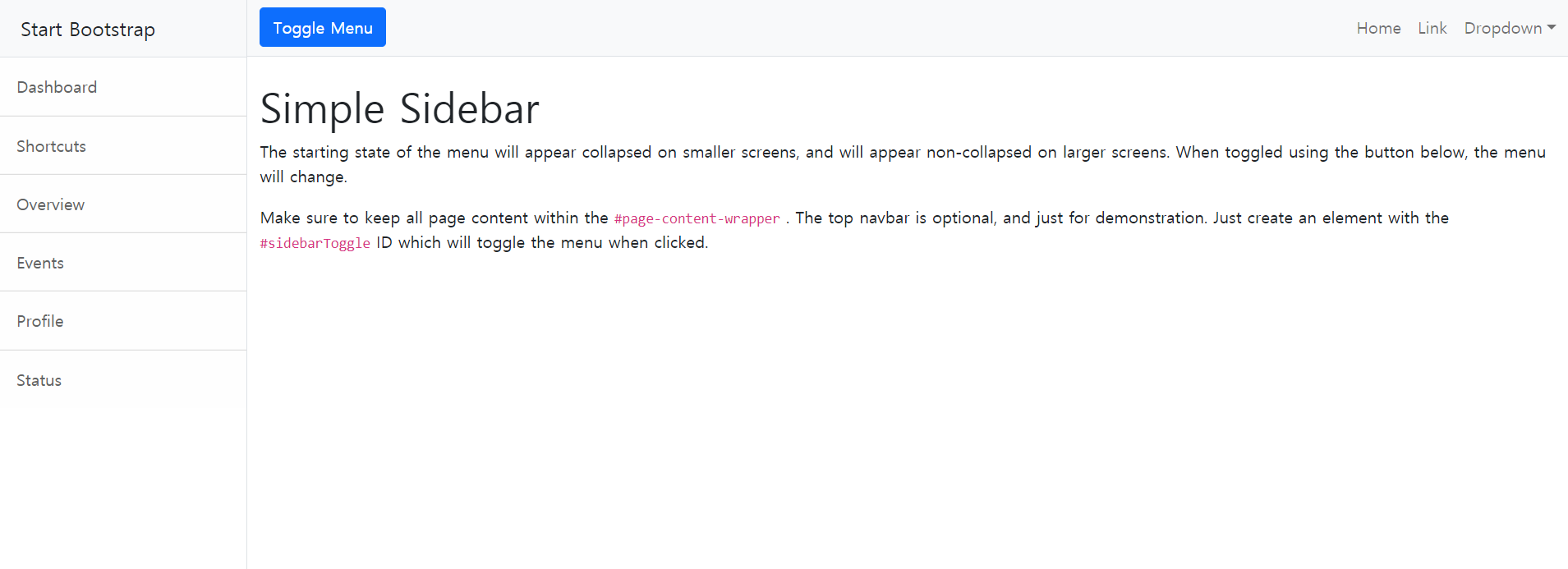
그럼 이제 css와 js의 경로설정이 정상적으로 되었고 home.jsp가 추가 됐으니 프로젝트를 눌러서 run as->spring boot app을 눌러서 프로젝트를 실행해 보자. 다음과 같이 뜰 것이다.

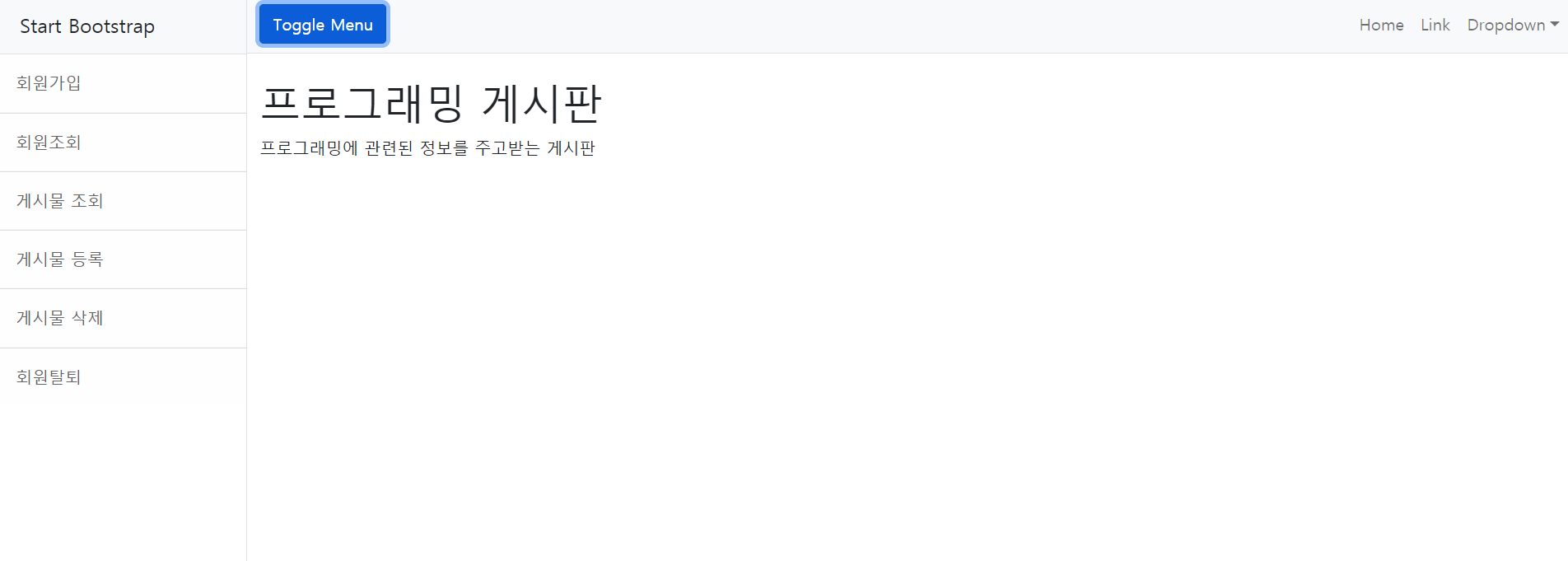
여기까지 왔으면 이제 다음 작업들은 식은죽 먹기나 다름없다!
옆에 dashboard, shortcuts, overview 어쩌구 하는것들을 각각 회원가입, 게시물 조회, 게시물 등록, 게시물 삭제, 회원 탈
퇴, 회원정보 조회 로 바꿀 것이다. 그리고 내용창에 simple sidebar~어쩌구 하는것들도 홈페이지에 필요한 내용으로 바
꿔 줄 것이다.

그리고 각각 버튼을 누르면 회원가입을 누르면 회원가입 페이지로, 회원조회를 누르면 회원조회로... 그리고 오른쪽 상단의 home을 누르면 다시 home.jsp로 돌아가게끔 href를 설정 해 줄 것이다. jsp의 형태는 이렇게 된다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Simple Sidebar - Start Bootstrap Template</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="../resources/assets/favicon.ico" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="../resources/css/styles.css" rel="stylesheet" />
</head>
<body>
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="border-end bg-white" id="sidebar-wrapper">
<div class="sidebar-heading border-bottom bg-light">Start Bootstrap</div>
<div class="list-group list-group-flush">
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="register">회원가입</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="user">회원조회</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="select">게시물 조회</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="write">게시물 등록</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="delete">게시물 삭제</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="withdraw">회원탈퇴</a>
</div>
</div>
<!-- Page content wrapper-->
<div id="page-content-wrapper">
<!-- Top navigation-->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<button class="btn btn-primary" id="sidebarToggle">Toggle Menu</button>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mt-2 mt-lg-0">
<li class="nav-item active"><a class="nav-link" href="">Home</a></li>
<li class="nav-item"><a class="nav-link" href="https://hihaoun.tistory.com/">Link</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="1">Action</a>
<a class="dropdown-item" href="2">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="3">Something else here</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container-fluid">
<h1 class="mt-4">프로그래밍 게시판</h1>
<p>프로그래밍에 관련된 정보를 주고받는 게시판</p>
</div>
</div>
</div>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="../resources/js/scripts.js"></script>
</body>
</html>
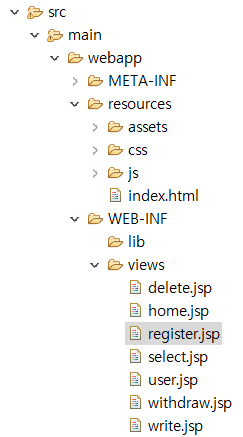
그리고, 각각 버튼을 누르면 이동 할 jsp파일들을 views에 추가적으로 만들어야 한다.
그냥 home.jsp의 내용들을 싸그리 복사해서 중간의 페이지 제목과 내용만 바꿔주면 된다.

ex)register.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Simple Sidebar - Start Bootstrap Template</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="../resources/assets/favicon.ico" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="../resources/css/styles.css" rel="stylesheet" />
</head>
<body>
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="border-end bg-white" id="sidebar-wrapper">
<div class="sidebar-heading border-bottom bg-light">Start Bootstrap</div>
<div class="list-group list-group-flush">
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="register">회원가입</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="user">회원조회</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="select">게시물 조회</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="write">게시물 등록</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="delete">게시물 삭제</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="withdraw">회원탈퇴</a>
</div>
</div>
<!-- Page content wrapper-->
<div id="page-content-wrapper">
<!-- Top navigation-->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<button class="btn btn-primary" id="sidebarToggle">Toggle Menu</button>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mt-2 mt-lg-0">
<li class="nav-item active"><a class="nav-link" href="../">Home</a></li>
<li class="nav-item"><a class="nav-link" href="https://hihaoun.tistory.com/">Link</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#!">Action</a>
<a class="dropdown-item" href="#!">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#!">Something else here</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container-fluid">
<h1 class="mt-4">회원가입</h1>
<p>정보를 입력하여 회원가입을 진행하는 페이지</p>
</div>
</div>
</div>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="../resources/js/scripts.js"></script>
</body>
</html>
이제 버튼을 클릭할때 마다 옆에 href로 설정한 링크로 이동할 텐데 그 링크로 이동하면 그 링크에 맞는 jsp를 띄워주기 위해서 컨트롤러를 수정할 것이다. requestmapping의 url값과 return값만 바꿔주면 클릭->url이동->해당하는 jsp출력
이 이루어 질 것이다.
HomeController.java
package com.example.demo.controller;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.example.demo.dto.BoardDto;
import com.example.demo.service.BoardService;
import com.example.demo.service.UserService;
@Controller
public class HomeController {
private BoardService bService;
private UserService uService;
public HomeController(BoardService b,UserService u) {
this.bService=b;
this.uService=u;
}
@RequestMapping("/")
public String home(Model model) {
return "home";
}
@RequestMapping("/register")
public String register(Model model) {
return "register";
}
@RequestMapping("/select")
public String select(Model model) {
List<BoardDto> boardList=bService.getBoardList();
model.addAttribute("postList",boardList);
return "select";
}
@RequestMapping("/write")
public String write(Model model) {
return "write";
}
@RequestMapping("/delete")
public String delete(Model model) {
return "delete";
}
@RequestMapping("/withdraw")
public String withdraw(Model model) {
return "withdraw";
}
@RequestMapping("/user")
public String user(Model model) {
return "user";
}
}
여기까지 완료했다면 이제 다음과 같은 페이지 실행과 전환이 가능해 질 것이다.
https://www.youtube.com/watch?v=tq5zQ6U96BI
다음 포스팅에는 이 페이지들과 DB를 연동하는 방법에 대해서 포스팅하도록 하겠다.
'스프링부트를 이용한 웹페이지 만들기 도전!! > 이클립스 버전' 카테고리의 다른 글
| 게시판 코드 깃허브 경로 (0) | 2022.04.20 |
|---|---|
| SPRING BOOT를 이용한 나의 첫 웹페이지 제작 (8) - 회원가입 구현하기 (데이터베이스 연계) (0) | 2021.07.08 |
| SPRING BOOT를 이용한 나의 첫 웹페이지 제작 (6) - Service (0) | 2021.05.21 |
| SPRING BOOT를 이용한 나의 첫 웹페이지 제작 (5) - application, mysql , dto, dao(mapper),mybatis (1) | 2021.05.15 |
| SPRING BOOT를 이용한 나의 첫 웹페이지 제작 (4) - 스프링부트 프로젝트 만들기 (0) | 2021.05.15 |


