저번 포스팅에서 회원가입을 하고 게시물을 조회하고 하는 화면을 jsp와 컨트롤러를 연계해서 만들어 보았다.
하지만, 지금까지의 상태로는 만들어진 웹 페이지가 db와 어떠한 연동도 하지 못하고
단순히 눈에 보이는 껍데기만 구현되어있는 상태인 것이다.
그러므로, 이번 포스팅에서는 껍데기에 이제 db와 연동하여 진짜로 id, pw등의 정보를 입력해서 회원가입을 진행하고
또한, 회원가입 되어있는 모든 사람의 정보를 조회하는 회원조회 창을 구현하고
id와 pw를 입력해서 해당 id의 dto에서 저장되어 있는 userPw와 입력한 pw가 같다면 db에서 삭제(회원탈퇴) 시키는
회원탈퇴 기능도 구현을 할 것이다.
사실 회원가입 만 구현하면 나머지는 비슷한 작업들의 연속이라 딱히 어려울게 없다.
그렇다면 지금부터 일단 회원가입 페이지부터 완성시키도록 하겠다.
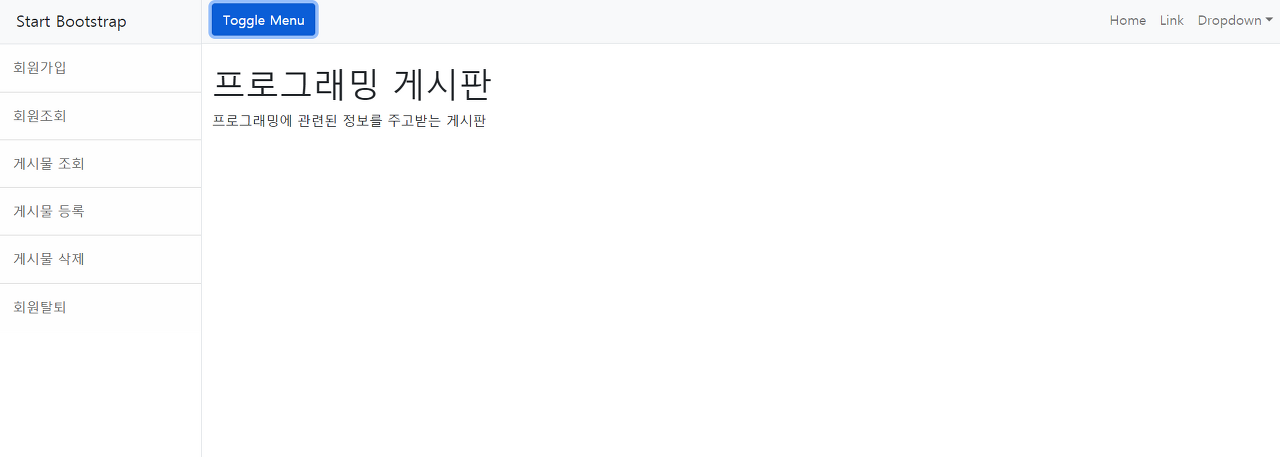
우리가 저번에 만들었던 페이지는 이런 식이였다.

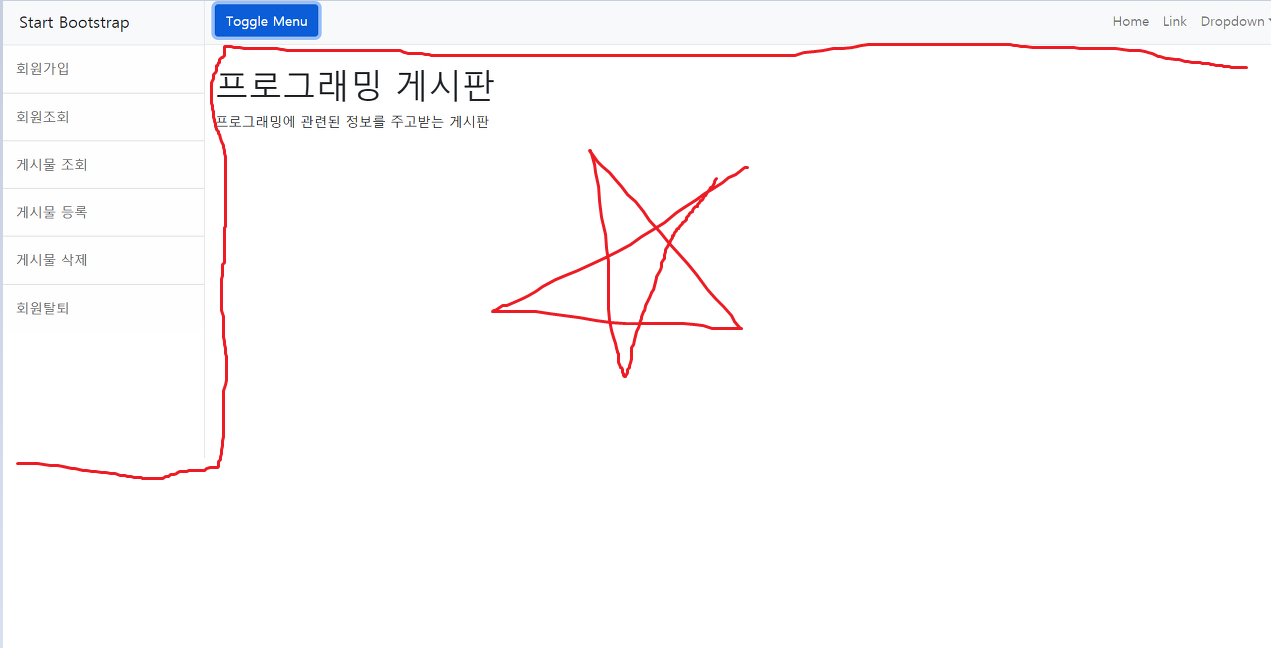
구간을 나눠보자면 아래와 같다.

빨간줄 윗쪽의 내용이 저번에 구현했던 부분들이다. 각각 회원가입(join.jsp)와 회원조회(user.jsp) 회원탈퇴(withdraw.jsp) 등 우리가 views에 저장해 놓은 여러 jsp파일들을 옆에 인터페이스를 클릭할 때마다 옮겨다니게 구현했었다.
그렇다면 지금부터 구현할 부분은 빨갛게 star를 그려놓은 부분에 단순한 글자만 띄워놓는게 아닌
input박스와 버튼을 통해 id와 pw, 이름, 성별 같은 정보들을 입력으로 받고
submit버튼을 누르면 Service를 호출해서 입력값들을 인자로 Db에 적용시키는 작업을 진행 할 것이다.
일단 입력 form을 먼저 만들어보자.
form은 어떻게 만들던지 자유롭게 만들면 된다.
나는 테이블과 간단한 css를 이용해서 form을 만들었다.
저번에 jsp를 만들었을때 글자(회원가입을 하는 페이지입니다~)이쪽 부분에 테이블을 만들 것이다.
글자를 지우고 그 자리에 <table></table>을 만들고 그 안을 내용들로 채워주자. 자세한 코드는 아래와 같다.
<!-- Page content-->
<div class="container-fluid">
<h1 class="mt-4">회원가입</h1>
<form action="/register" method="post">
<table border="1">
<tr><th width="70">ID:</th> <td><input type="text" name="userId" size="13"></td></tr>
<tr><th width="70">PW:</th> <td><input type="text" name="userPw" size="13"></td></tr>
<tr><th width="70">Name:</th> <td><input type="text" name="userName" size="13"></td></tr>
<tr><th width="70">Gender:</th> <td><input type="text" name="userGender" size="13"></td></tr>
<tr><th width="70">Email:</th> <td><input type="text" name="userEmail" size="13"></td></tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="submit">
<input type="reset" value="reset">
</td>
</tr>
</table>
</form>
</div><table></table>은 내부 내용들을 감싸주는 프레임을 담당하는 것이고
<tr></tr>이 한 줄에 들어가는 모든 내용이다.
지금 <tr>안에 <th></th>도 있고 <td></td>도 있는데 모두 한 줄에 기입하게 된다.
여기서 가장 중요한것은 input에서 입력되는 name="userId".... 같은 id를 절대 Dto와 다르게 입력하면 안 된다는 것이다.
우리가 따로 설정을 하지는 않지만, 지금 input에서 Dto와 같은 이름으로 입력값을 넘겨줄 것이기 때문에
나중에 이 값을 컨트롤러에서 받아서 서비스로 넘길때 이 값들을 개별적인 값으로 보지 않고
모두 싸그리 묶어서 Dto로 만들어서 넘겨주게 된다.
그러므로 절대 name에 들어가는 요소들의 이름을 Dto와 다르게 하지 않게끔 유의하자!!
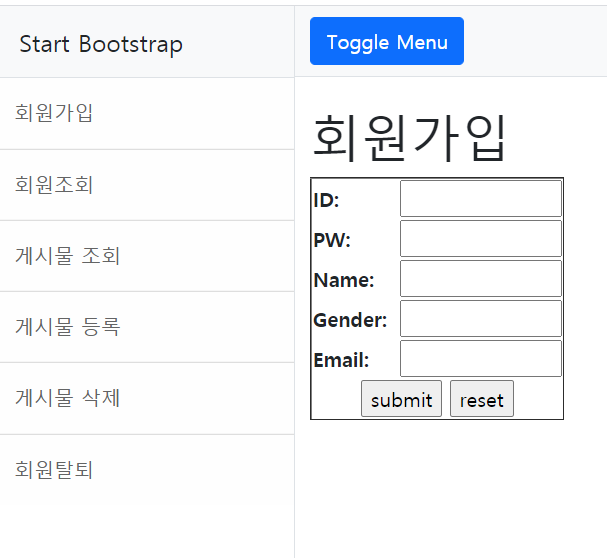
이렇게 입력하고 localhost:8080를 웹페이지에서 실행해보면 이제 회원가입 창에 이렇게 뜨게 될 것이다.

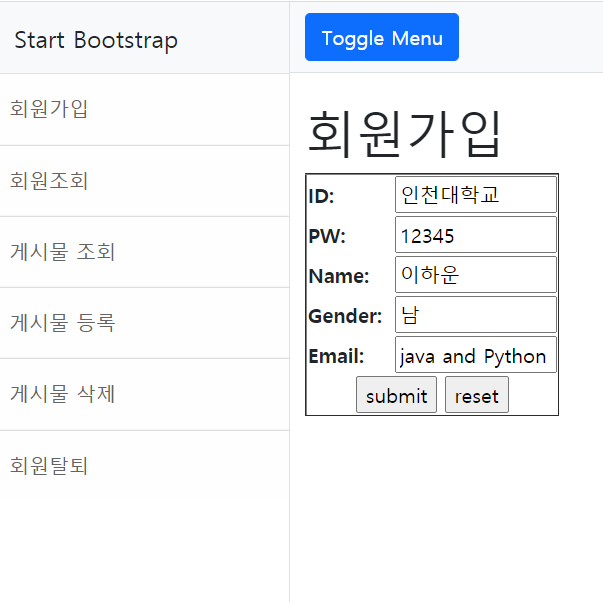
여기에 값들을 입력하고 submit버튼을 누르면 그 값들을 모두 묶어서 UserDto로 만든 다음에 컨트롤러에 Post방식으로 넘겨주게 될 것이다. Post방식으로 받은 값을 사용하는 코드를 만들기 위해서 이제 컨트롤러로 이동하자.
컨트롤러에 지금까지 @RequestMapping(~~)으로 어노테이션을 붙여 왔는데
Post값을 받아와서 사용하는 메소드를 만들려면 @PostMapping(~~)을 붙여줘야 한다.
코드는 아래와 같다.
@RequestMapping(value="/register" , method=RequestMethod.GET)
public String register(Model model) {
model.addAttribute("check",1);
return "register";
}
@PostMapping(value="/register")
public String register(Model model, UserDto user) {
model.addAttribute("check", 2);
if(uService.join(user))
model.addAttribute("msg","회원가입이 완료되었습니다.");
else
{model.addAttribute("msg","중복된 아이디가 존재합니다");}
return "register";
}메소드의 이름이 이전 RequestMapping때 쓰던 register와 같지만, 입력 인자가 다르기 때문에 서로 다른 메소드로 인식해서 상관 없다. 객체지향의 좋은 특성이다.
model.addatribute는 jsp로 연결될 때 특정한 인자값을 주면서 넘어가는 방법이다.
"회원가입" 버튼을 눌러서 연결되는 메소드는 위의 @RequestMapping이다.
그리고 내가 값을 입력해서 연결되는메소드는 아래의 @PostMapping이다.
이때 1과 2라는 값으로 check하는 이유는
1일때는 내가 회원가입 버튼을 눌러서 register.jsp를 띄운 것이므로 어떤 alert창을 띄우지 않으려고 한 것이고
2일때는 회원가입이 성공적으로 됐으면 회원가입이 완료되었습니다! 라는 창을 띄우고
아이디가 중복되서 생성을 못 했다면 중복된 아이디가 존재합니다. 라는 창을 띄우려고 check값을 인자로 넣어준 것이다. "msg"라는 이름으로 넘겨준 인자는 alert창에 띄울 메세지의 내용이다.
이러한 alert를 띄우는 스크립트는 <script></script>로 묶어서 register.jsp의 body안에 넣어주면 된다.
코드는 아래와 같다.
<body>
<script type="text/javascript">
var check=${check};
var message = "${msg}";
if(check==2)
alert(message);
</script>넘어온 check가 2 라면 submit을 눌러서 register.jsp에 다시 넘어 온 것이므로 회원가입이 제대로 되었는지 아니면 실패했는지 알려주는 alert를 시행하게 되고 1을 눌렀다는 것은 그냥 인터페이스에 회원가입 창을 눌러서 처음 화면에 들어온 것 이므로 따로 alert를 시행하지 않게 된다.
@RequestMapping(value="/register" , method=RequestMethod.GET)
public String register(Model model) {
model.addAttribute("check",1);
return "register";
}
@PostMapping(value="/register")
public String register(Model model, UserDto user) {
model.addAttribute("check", 2);
if(uService.join(user))
model.addAttribute("msg","회원가입이 완료되었습니다.");
else
{model.addAttribute("msg","중복된 아이디가 존재합니다");}
return "register";
}다시 코드로 돌아가보자.
위에서 강조한것 처럼 input정보들은 묶어서 Dto로 만들어서 이 메소드에 넘겨진다.
그러므로 우리가 웹 페이지에서 값들을 입력해서 Submit버튼을 눌러주면 그 값들이 Dto로 묶어져서 이 함수의 인자로 들어오게 된다. 그러면 그 Dto를 uService에 있는 join에 인자로 넣어서 넘겨주면
Dto의 값들로 mapping해서 User DB에 insert하는 쿼리문이 실행되게 될 것이고
우리는 그 값을 워크벤치나 Mysql응용 도구로 결과를 확인할 수 있다.
만약 id가 중복값이 이미 db에 입력되어있지 않다면 정보는 db에 적재될 것이고
회원가입이 성공적으로 이루어 졌다는 메세지가 뜰 것이다.
사진으로 보자.



성공적으로 user테이블에 입력한 값들로 데이터가 적재되었다는 것을 확인 할 수 있다.
회원 가입이 완료 된 것이다.
회원 탈퇴를 하는 기능, userDB에 있는 튜플들을 화면에 띄워주는 회원 조회기능, 게시물 조회, 등록
모두 회원가입만 제대로 구현 했다면 비슷한 작업들의 반복일 뿐이다.
다만 얼마나 직관적으로 잘 이해되게 만드는지가 중요할 것 같다.
이제 게시판 작성에 대한 포스팅은 여기에서 마칠 계획이다.
다음에는 좀 더 높은 수준의 웹앱을 만들어보는 작업을 진행하고 포스팅하기로 하겠다.
'스프링부트를 이용한 웹페이지 만들기 도전!! > 이클립스 버전' 카테고리의 다른 글
| 게시판 코드 깃허브 경로 (0) | 2022.04.20 |
|---|---|
| SPRING BOOT를 이용한 나의 첫 웹페이지 제작 (7) - 컨트롤러와 jspview 만들기 - 1 (부트스트랩 이용) (0) | 2021.06.04 |
| SPRING BOOT를 이용한 나의 첫 웹페이지 제작 (6) - Service (0) | 2021.05.21 |
| SPRING BOOT를 이용한 나의 첫 웹페이지 제작 (5) - application, mysql , dto, dao(mapper),mybatis (1) | 2021.05.15 |
| SPRING BOOT를 이용한 나의 첫 웹페이지 제작 (4) - 스프링부트 프로젝트 만들기 (0) | 2021.05.15 |


